Online trends en inzichten
Usability, informatie architectuur? Een duidelijke webstructuur in mensentaal
Op11, jan 2013 | In Online trends en inzichten, Web | Dooradmin
Jouw bedrijf en klanten hebben nood aan een duidelijke website met de juiste informatie op de juiste plaats binnen klikbereik. Maar hoe bouw je een duidelijke en goede structuur? Wat is dat toch altijd met die usability en informatie-architectuur? Of in mensentaal: hoe zorg je ervoor dat jouw bezoekers niet weglopen na je eerste pagina?
Werk doelgericht
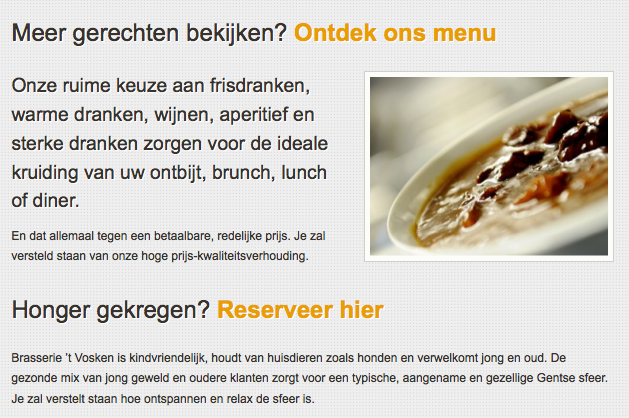
Stel jezelf steeds de volgende vraag: wat moet een bezoeker doen op mijn website? Wat moeten ze kunnen, weten, onthouden en doen? Bij een restaurant zullen de gerechten en openingsuren voorop staan en zal het reservatieformulier dienen als eindstation. Bepaal deze doelen voor je aan een nieuwe website begint.
Wees duidelijk
Webbezoekers zijn ongeduldig wezens. Als ze binnen de 2 klikken niet beschikken over de nodige informatie, gaan ze weg. Alles moet heel snel en onmiddellijk beschikbaar zijn. Verberg je producten dus niet onder ‘onze producten’ of ‘service’ in je hoofdmenu.
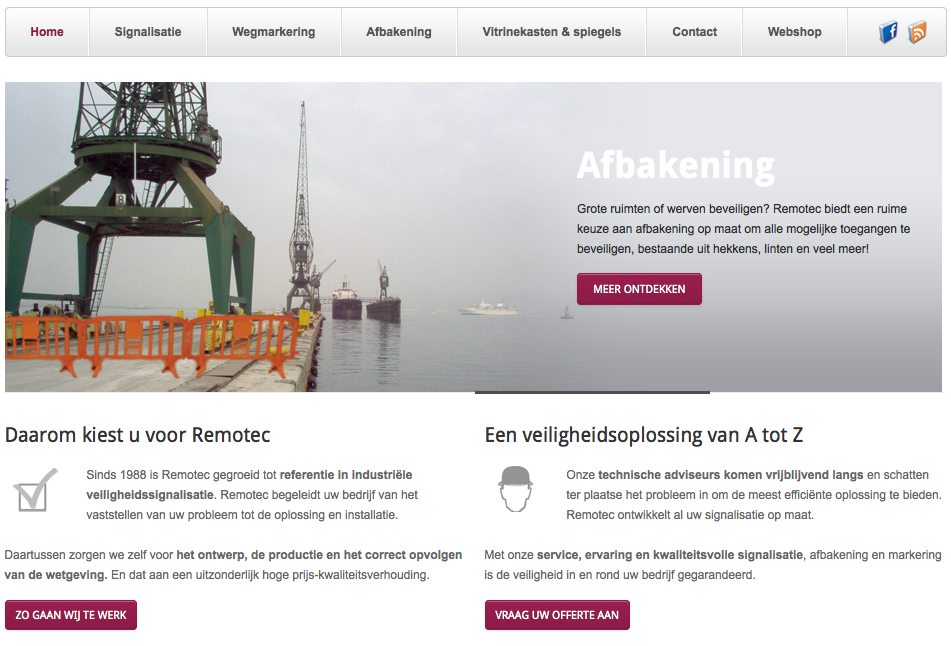
Wees duidelijk en noem je diensten bij naam. Een signalisatiebedrijf gebruikt dus beter wegmarkering, afbakening en signalisatie in de menubalk in plaats van een submenu onder de naam ‘producten.’
Communiceer direct
Informeer zonder rond de pot te draaien. Een website is geen boek en heeft dus geen lange intro nodig. Schrijf to the point en beantwoord eerst de belangrijkste vragen (Wie? Wat? Waar? Wanneer? Hoe?) zo snel mogelijk.
Gebruik daarbij tussentitels, quotes en foto’s/ illustraties om je boodschap te versterken. Elke bezoeker is een potentiële klant, behandel die dus ook zo. Vermijd elitaire taal of vreemde zinsconstructies. Neem ze actief mee in je verhaal.
Herhaal
Het is niet omdat je een contactpagina hebt dat bezoekers die ook zullen vinden. Durf de belangrijkste boodschappen herhalen op verschillende pagina’s.
CTA’s (Call to actions) zoals ‘contacteer ons nu voor meer info’, gelinkt aan de contactpagina kunnen regelmatig opduiken op andere pagina’s of in het zijmenu. Hoe meer links, hoe minder bezoekers moeten zoeken naar de juiste pagina.
Start- en eindpunt
Elke bezoeker legt een virtueel traject af op je website. Daarom is het belangrijk dat er geen doodlopende straten zijn. Met een duidelijke navigatiestructuur neem je de bezoeker virtueel bij de hand en stuur je hem naar de eindbestemming. Verkoop je kledij? Leid je bezoeker dan naar je productpagina of catalogus met bestelformulier.
Maar handel niet te bruut. Een alinea van 3 zinnen overtuigt de bezoeker mogelijk niet om naar de productpagina te gaan of om op een ‘koop nu’-knop te klikken. Voorzie genoeg uitleg om ook de beredeneerde bezoekers binnen te halen.
Een website is meer dan een ontwerp met wat tekst en knopjes. Overtuig je bezoekers en neem ze mee in jouw verhaal om de beste resultaten te bekomen.