Online trends en inzichten
De nieuwste web- en marketingtrends voor 2014
Op25, sep 2013 | In Online trends en inzichten | Dooradmin
Een nieuw jaar staat gelijk aan nieuwe trends. Aan welke voorwaarden moet je website voldoen om succesvol te zijn in 2014? Lees hier de belangrijkste web en marketingtrends.
Eenvoudig en functioneel
De nieuwste websites zullen eenvoudig zijn, bijna minimalistisch. Back to basics is de boodschap. Veel tekst hoort hier niet thuis, enkel de essentie in duidelijke, krachtige zinnen. De tekst die er staat moet bovendien goed leesbaar zijn. Om deze reden worden grotere lettertypes gebruikt. Verder is de lay-out naast eenvoudig ook functioneel en heeft de website een duidelijke menustructuur.
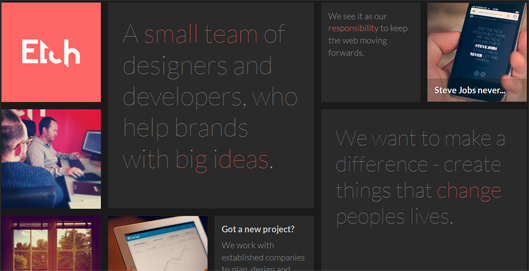
Flat design
Een andere sterk opkomende trend is flat design. Hier is geen ruimte meer voor afleidende 3D-objecten, patronen en schaduwen. Het design is tweedimensionaal en bevat vlakke vormen, contrasterende kleuren en een strenge gridstructuur. Vaak wordt gekozen voor een kleurrijke blokstructuur afgewisseld met witruimtes. Met flat design is het gemakkelijker om je webdesign te stroomlijnen en om de website sneller en functioneler te maken. Lees alles over flat design in dit artikel.

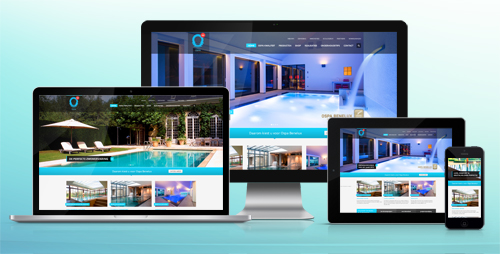
Responsive websites
Tegenwoordig openen we websites niet langer enkel op een computer of laptop, maar meer en meer een smartphone of tablet. Ondanks de verschillen in grootte van het scherm, moet je website steeds duidelijk leesbaar zijn. Een responsive webdesign is een benadering van webdesign waarbij de web developer streeft naar optimale webervaring voor een breed scala aan apparaten, van desktop computerschermen tot mobiele telefoons. Het ontwerp van een responsive website schaalt mee met de afmetingen van een scherm, zonder in te leveren op leesbaarheid van tekst of bruikbaarheid van de gebruikersinterface. Deze trend ontstond reeds een tijdje terug, maar in 2014 zullen we nog weinig afwijkende sites te zien krijgen.

Scrollen
Vaak krijgen we de vraag om een website te ontwikkelen waarbij mensen alle informatie onmiddellijk zien en niet te veel naar beneden moeten scrollen. Ten tijde van de Flash websites was dit hot, maar gezien het toegenomen aantal schermresoluties is deze trend echter onhoudbaar geworden. Met de komst van one-page websites wordt de focus van het gebruiksgemak nu zelfs op het scrollen zelf gelegd. Waar we wel naar streven is om alle belangrijke informatie onmiddellijk in het eerste beeld weer te geven.
Een leuke variant om het scrollen interactiever te maken, is het parallax scrollen waarbij de achtergrond een onderdeel is van de tekst. Het is moeilijk uit te leggen, daarom bekijk je het best zelf.
One-page websites
Iedereen vindt graag heel snel wat hij zoekt op een website. Er is geen betere manier om dit te bereiken dan met een one-page website, waarbij alle content wordt verzameld op één pagina. De bezoeker kan alle informatie lezen door steeds verder naar beneden te scrollen. De informatie is wel onderverdeeld in secties en vaak wordt nog een menu voorzien dat aantoont in welke sectie de bezoeker zich bevindt.
Handig voor dit soort websites, maar zeker ook voor alle andere websites, is het gebruik van fixed headers. Dit houdt in dat het menu steeds in beeld blijft als je scrolt. Zo kan je op elk moment ergens anders naartoe navigeren zonder eerst terug naar het menu te scrollen.
Bekijk een voorbeeld van een one-page website.
Typografie
Typografie zal een zeer belangrijke rol gaan spelen en zelfs een integraal onderdeel worden van het webdesign. De trend op dit gebied is om verschillende lettertypes met elkaar te combineren. Het mag natuurlijk geen kakofonie worden. Kies daarom eenzelfde lettertype per categorie. Het kan leiden tot mooie creatieve, grafische websites.

Bye bye Flash
Flash was ooit de meest populaire technologie voor het ontwikkelen van websites, maar verdwijnt nu steeds meer naar de achtergrond. Daar zijn verschillende redenen voor. Zo ondersteunt Apple de Flash-technologie niet langer. Met de opkomst van de iPhones en iPads zegt men dus voorgoed vaarwel tegen Flash.Bovendien heeft Flash steeds problemen gesteld bij SEO.
Tegenwoordig worden sites met bewegende beelden gebouwd met HTML5, CSS en Javascript.
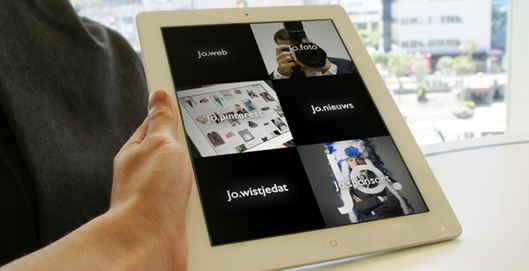
Mobiele apps
Apps, kort voor applicaties, zijn kleine stukjes software die je moet downloaden op je smartphone of tablet en die gemaakt zijn voor een bepaald besturingssysteem zoals Apple iOS, Google Android of Windows Mobile. Als je als bedrijf een eigen applicatie ontwikkelt en mensen deze downloaden, ben je als het ware altijd aanwezig op de desktop van de gebruiker.
Apps kunnen gebruik maken van de functionaliteiten die een smartphone al heeft zoals de ingebouwde camera om bijvoorbeeld QR-codes in te scannen of vormen van augmented reality mogelijk te maken. Met apps biedt je de gebruiker de best mogelijke gebruikservaring voor het platform dat ze gebruiken.
Zo ontwikkelden we een app voor Jo.mode die de klanten toelaat in de winkel een foto te trekken van hun outfit en te delen met hun vrienden. Ook voor de Gentse Feesten werkten we mee aan een populaire app voor het Sint-Baafsplein.

Content wordt nóg belangrijker
Bij Content Marketing draait alles rond continuïteit. Als bedrijf verspreidt je met de regelmaat van de klok kwaliteitsvolle en sterke artikels uit je branche. Je toont aan de buitenwereld dat je kennis hebt van zaken, aan welke projecten je werkt, wat je visie is op actuele trends… De artikels worden opgepikt door Google en andere zoekmachines, waardoor de relevantie van jouw site groter wordt en je hoger scoort in de zoekresultaten. Op deze manier vergroot je bovendien ook het vertrouwen van de bezoekers en zal je al sneller erkend worden als expert. De content die je als bedrijf genereert, kan je dan weer delen op de sociale mediakanalen om je bereik te vergroten. Je online reputatie krijgt een enorme boost en dat heeft opnieuw een positieve weerslag op je positie in de zoekresultaten.
Storytelling
Om een lijn te kunnen trekken in alle informatie die gedeeld wordt, maken steeds meer bedrijven gebruik van het storytelling-principe. Maak aan je publiek duidelijk wat het achterliggende verhaal is van het bedrijf, product of dienst en neem hen hierin mee. Schep een wereld waarmee klanten zich identificeren zodat ze betrokken raken met je bedrijf. Een authentiek verhaal roept emoties op en vergroot de merkbetrokkenheid en loyaliteit van je klanten. Mensen zoeken immers altijd naar een verhaal dat de situatie uitlegt.
Concreet zorgt storytelling op je website ervoor dat wat je zegt duidelijk en gestructureerd wordt. Wat misschien complex was, wordt eenvoudig voorgesteld aan de hand van een verhaal. Je klanten zullen dit ook beter onthouden dan een loutere opsomming van feiten. Bovendien hebben verhaaltjes, als ze goed verteld worden, een grotere overtuigingskracht en worden klanten verbonden met een bedrijf.
Een prachtig voorbeeld van storytelling zie je in dit reclamefilmpje. Een voorbeeld van storytelling webdesign vind je op deze website.
Dit is de theorie, maar hoe zit het in de praktijk?
Doe de test en ontdek of jouw website klaar is voor 2014